При создании карточек для маркетплейсов нужно учитывать огромное количество факторов. Основной упор стоит делать на первый слайд вашего товара.
В основном опытные дизайнеры уже знают как и где размещать элементы, чтобы ваш товар выигрывал конкурентов, и чтобы никакие плашки не перекрывали часть важной информации. К сожалению, когда я сейчас стала делать карточки через «Мой бизнес» (на условиях софинансирования) дизайнер не с первого раза понял, что я от него хочу получить и всё равно ставит важные элементы по углам карточки (а это «слепые зоны»).
Запомните:
Углы у маркетплейсов оставляйте пустыми. Именно туда в основном добавляют плашки на всех маркетплейсах.
Еще по важным моментам:
Не пытайтесь запихнуть всё на 1 слайд (не делайте перезагруженность карточки)
Зацепляйте глаз покупателя «маркерами», благодаря которым он выберет именно ваш продукт.
Итак, про «слепые зоны»⬇️
Такие зоны, чаще всего, заняты дополнительными данными от маркетплейсов - они указывают акции, размеры скидки и другую информацию про этот товар на своей площадке. Чаще всего, именно такие плашки создают слепые зоны первого слайда и могут помешать покупателю увидеть необходимую ему информацию о товаре. А мы все знаем, что покупатель долго вглядываться и разбираться не будет и просто пролистнет карточку вашего товара.
Давайте рассмотрим слепые зоны на маркетплейсах Ozon и Wildberries.
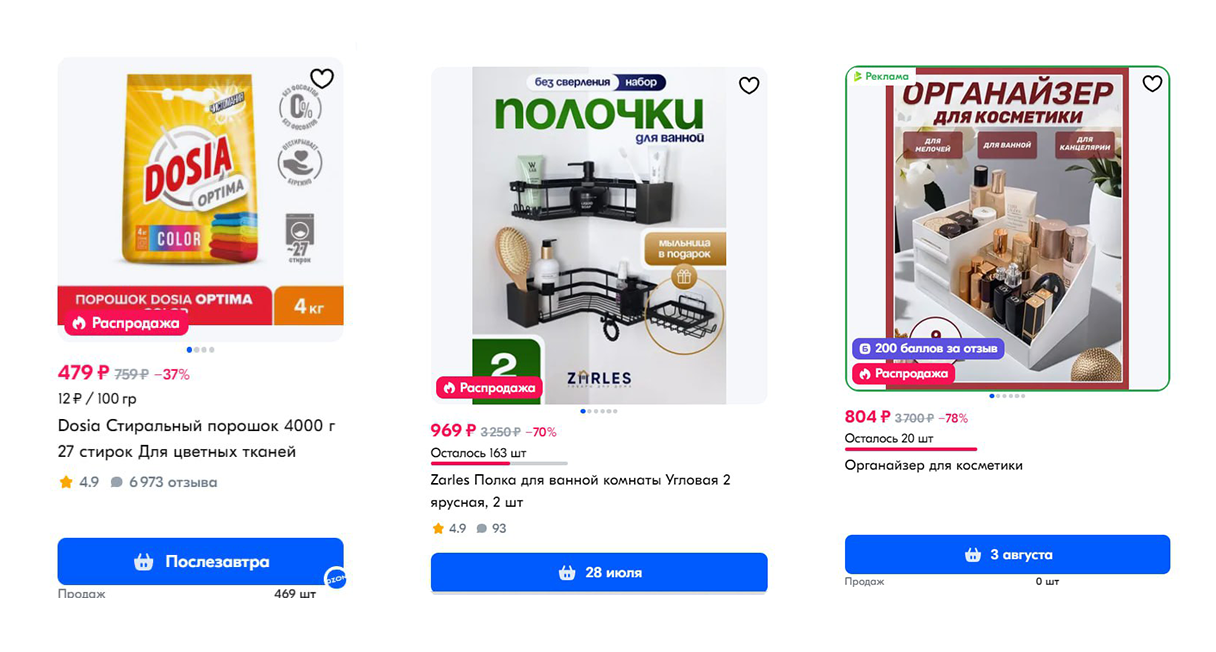
Начнём с Ozon (фото карточек прикрепляю).
➡️Первые слайды этих товаров обладают дополнительной инфографикой, перекрытой плашками от маркетплейса. Эти карточки товаров не являются удачными, так как с первого слайда мы не можем увидеть информацию о данном товаре.
➡️Также, не стоит забывать, что даже если товар не участвует в никаких акциях, сверху справа всегда присутствует значок "Избранное", который также создают слепую зону первого слайда.

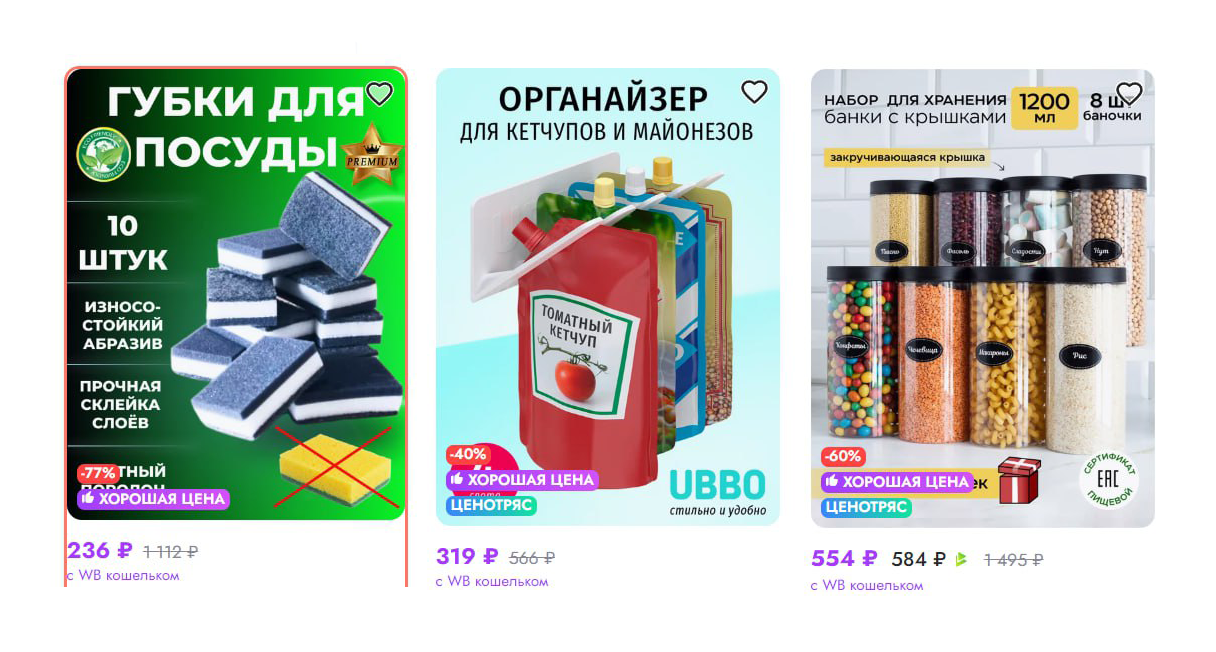
Рассмотрим Wildberries.
В целом, отличий от Озон не так много. «Избранное» также находится справа вверху – это первая слепая зона. Во-вторых, информация о «хорошей цене», размере скидки от маркетплейса, участии в акции (а их бывает сразу несколько) находится в левом нижнем углу - это создает вторую слепую зону. В-третьих, когда покупатель заходит на карточку товара, то справа внизу появляется плашка «Похожие», которая становится очередной слепой зоной (пока карточка не открыта эта плашка находится в левом верхнем углу – тоже это имейте в виду).
Примеры неудачной инфографики прикрепляю.

Чтобы избежать таких ошибок, я прикрепляю ссылку на шаблоны плашек для маркетплейсов, который вы можете скачать себе и отправлять дизайнерам или пользоваться самостоятельно⬇️



.png)


Новый комментарий